hexo lanscape搜索功能的改进
hexo lanscape主题自带的搜索是google对本站的搜索,但没有梯子是用不了的。本文记录了改成本地搜索的过程。
安装hexo-generator-search插件
插件用于生成搜索索引文件,其中包含文章的所有必要数据,可以使用这些数据编写本地搜索引擎。支持 XML 和 JSON 格式输出。$ npm install hexo-generator-search --save
会在网站根目录下生成一个名为search.xml的索引文件。
搜索脚本
不用自己写,从hexo next主题里直接搬过来,search.js,放到主题landscape目录下的source/js/下。
搜索入口
修改layout_partial\header.ejs:
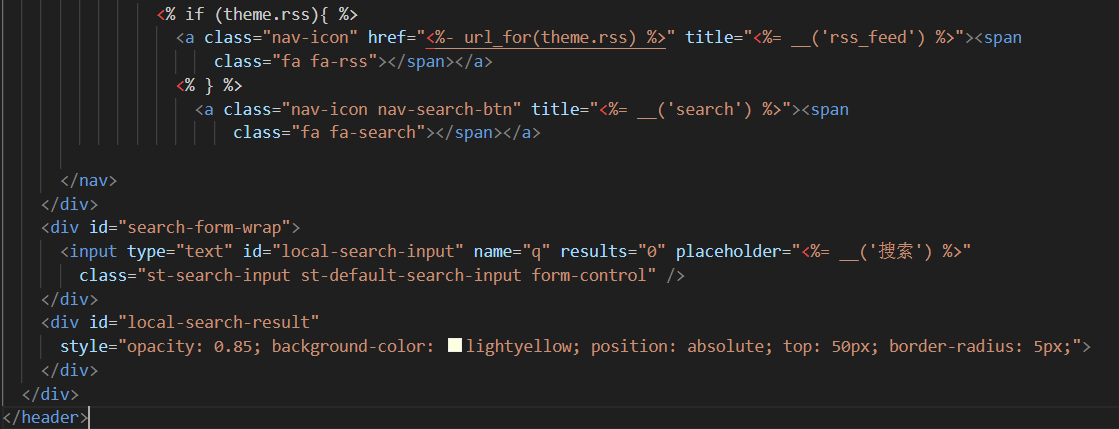
原有的google搜索改成下面的代码。
1 | <div id="search-form-wrap"> |
代码位置参见下图,
修改footer.ejs
增加:
1 | < js('js/jquery.min.js') %> |
jquery.min.js文件也要放在source/js/下。
after-footer.ejs文件里引用的jquery-3.6.4这一行删掉。主题自带的jquery-3.6.4.min.js改名为jquery.min.js。
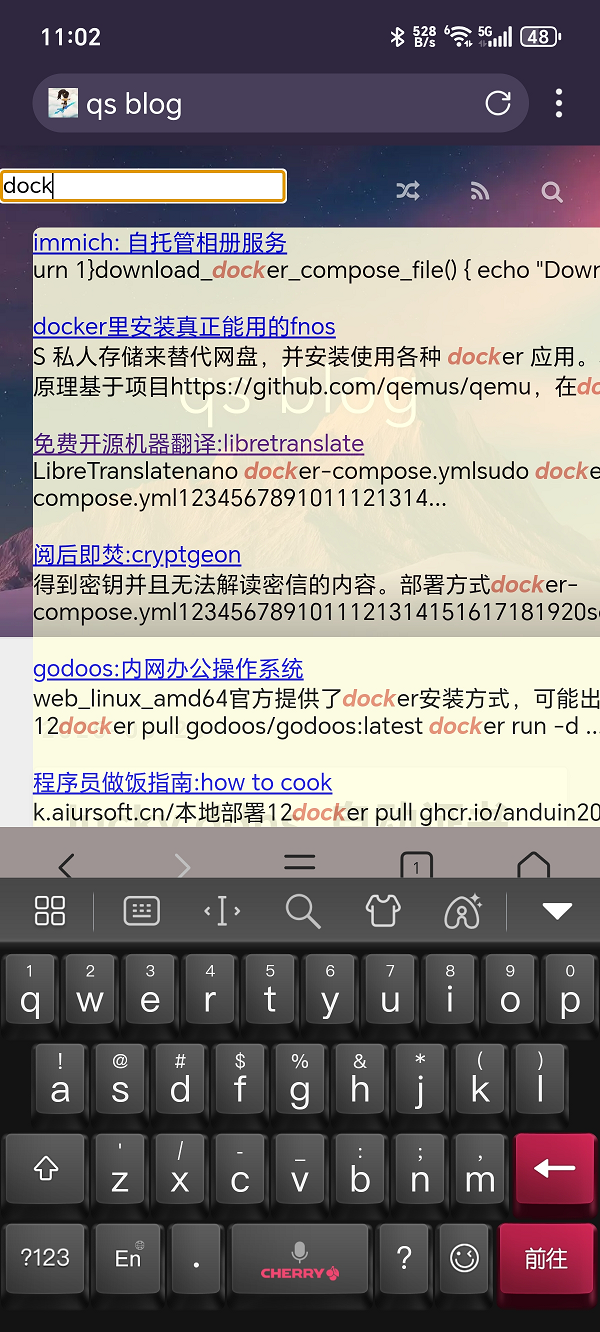
效果图
pc端:
手机端:
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 折腾日记!
评论